In some cases, we need to check that what JavaScript is running on the form. It can be because sometimes two scripts can clash and there will be a problem in running the correct script. To identify the issue, it can be time taking if we don’t know which extra script is overriding the correct script. To overcome this issue, we must know the possible places where JavaScript can be run. Those are.
- JavaScript triggered by onChange events.
- JavaScript triggered by ribbon buttons.
- JavaScript triggered on form onload/onSave events.
- JavaScript files used in html.
Checking the JavaScript files on the onChange events and ribbon buttons is not easy to find but, in this blog, post we will see how can we check that which JavaScript are running on the form.
There are many different areas JavaScript can be used but it can be difficult to see what JavaScript files are used and linked to field OnChanges, ribbon buttons.
One of the reasons this is difficult is because the CRM UI means it’s not easy to see what fields have JavaScript functions triggered via the OnChange event and the only way is to either look at the JavaScript files and hope the CRM Developer has used a logical naming structure.
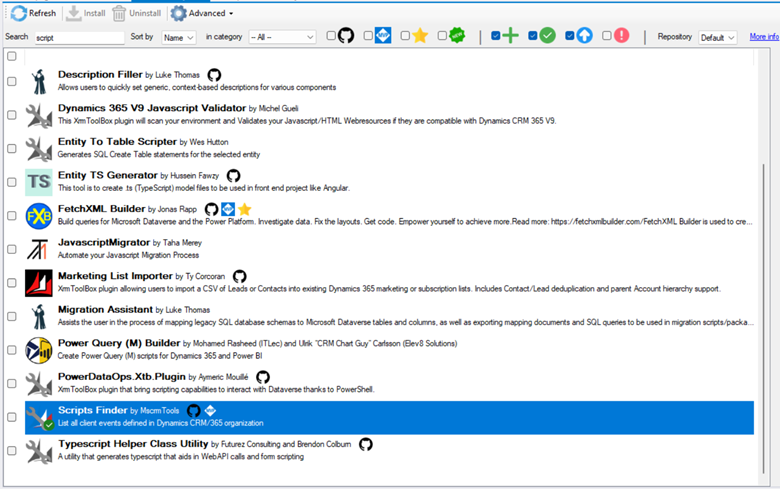
We will use the xrmToolBox to check which javascript is used on the form and on which event the script is running.
There is a tool in xrm toolbox named Script Finder.

Using this tool we can easily find which javascript is running on the form.
Lets see how to use the Script Finder Tool to find which script is running on the form in Ms Dynamics 365n CRM.
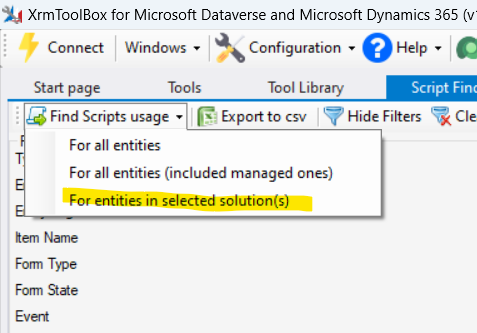
There are mainly three options
- For All Entities
- For All Entities Including the managed ones
- For Entities In Selected Solutions

We will check the selected solution, because it will give us the information that we are looking for in a fast way.
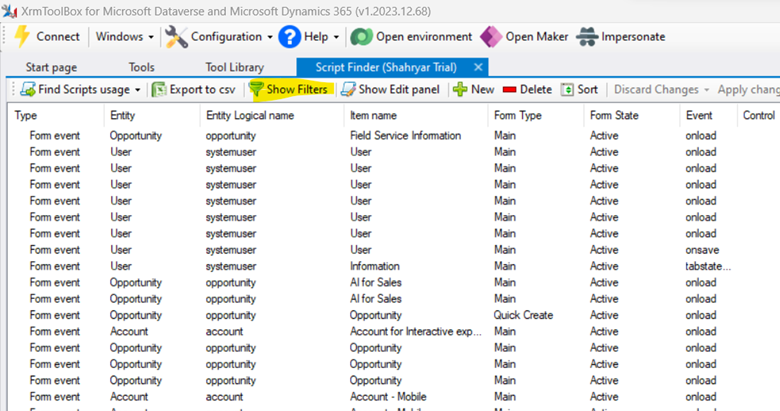
So, please select the option for entities in Selected Solutions. From the show filter button, we can show more useful filters.

On Applying some filters, we can see the filtered scripts those are on which form and on which event they are loading. There is a lot of useful information that can be helpful in investigating the scripts issues.
Conclusion:
In the world of Microsoft Dynamics 365 and Power Apps, understanding what JavaScript is running on a form is crucial for troubleshooting and ensuring smooth functionality. This task can be challenging due to the various areas where JavaScript can be utilized, such as onchange events, ribbon buttons, form onload/onSave events, and even JavaScript files used in HTML. However, with tools like Script Finder in XrmToolBox, developers can efficiently identify which JavaScript files are being used on the form and on which events they are triggered. By leveraging such tools, developers can streamline their debugging processes and ensure the optimal performance of their Dynamics 365 and Power Apps solutions.
FAQs:
How do I determine if JavaScript is causing conflicts on my Dynamics 365 form?
Identifying JavaScript conflicts on Dynamics 365 forms can be tricky. One approach is to use tools like Script Finder in XrmToolBox to analyze which JavaScript files are being triggered on various events.
Can I manage and organize JavaScript files more efficiently in my Dynamics 365 environment?
Yes, you can enhance the organization of JavaScript files in Dynamics 365 by establishing a logical naming structure and documenting the purpose of each script. Utilizing XrmToolBox’s Script Finder tool can also aid in understanding the relationship between JavaScript files and form events, facilitating better management and organization.
Are there any best practices for debugging JavaScript issues in Dynamics 365 and Power Apps?
When debugging JavaScript issues in Dynamics 365 and Power Apps, it’s essential to start by isolating the problem area and understanding the context in which the script is executed. Utilize browser developer tools for real-time debugging, leverage console logs, and systematically test different scenarios.